
Services: Branding, Concept, UI/UX Design, Responsive Web Design, Front End Development, WebGL and Motion
Key Takeaways
- Pushed technological and digital boundaries of web expectations and experience
- Exhibited at a world-wide conference with high participation and engagement rates
- Hundreds of thousands participated in self-expression, creating a rich canvas for crowd-sourced illustration and sayings.
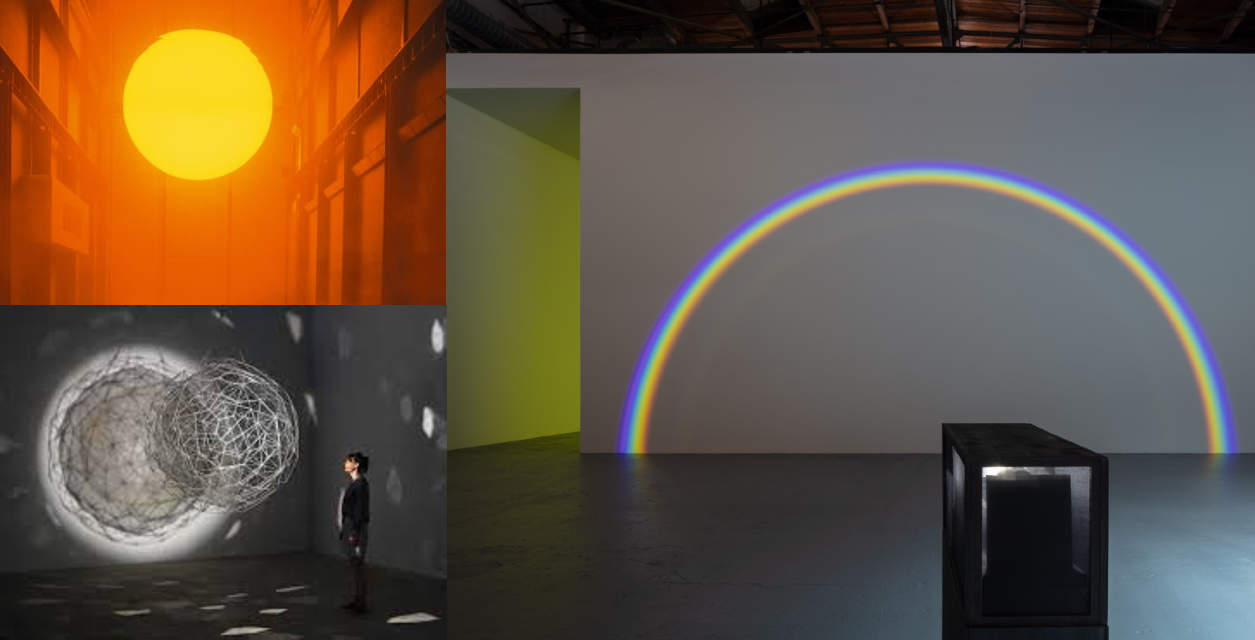
I took part in realizing a landmark, collaborative public-art piece from Ai Weiwei and Olafur Eliasson, two exceptional living artists working together for the Falling Walls Conference, an organizational event meant to explore and create breakthroughs across borders and disciplines.

The Moon was conceived as an aesthetically minimal but magnificent piece, drawing from the ethos and oeuvre of both artists- Eliasson’s spatial studies of circles and spheres…

…and Ai Weiwei’s steadfast commitment to free expression and populist acknowledgement.

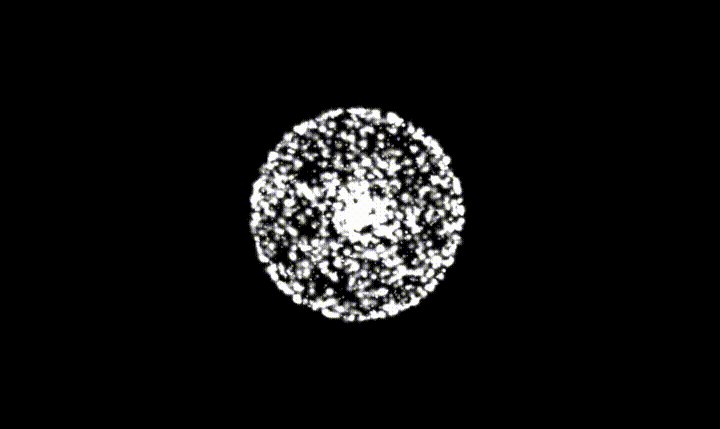
What better artifact could capture these essences than our own celestial sphere where participants can claim one or more parcels of expression on its dusty surface. The resultant digital work is a perpetual testament to the ongoing importance global and galactic speech.
I started out by drafting some identity and imagery based on my conversations with Ai Weiwei. As an artist myself, I understand the challenge of taking a concept expressed in very few words, in this case phrases like “something from nothing”, “make a mark” and “digital fingerprint” and turning it into visual seeds to sow. I also could not contain myself for the opportunity of having my work critqued by two art giants. These are just some quick static and animated sketches:

The resulting logomark was simplified into a thin serif. We decided on softening the typeface with a subtle glow to situate it with the atmosphere we were creating.

Eventually, the logomark would be customized further into a combination that directly referenced community sourced drawings and outer space and remove the artist’s names from the wordmark. While it’s not my favorite iteration, the timeline on this project was so thin that we really had to just keep moving.

From there, I began to set some parameters based on brand direction and created storyboards for key moments in the experience: a simple introduction to the Moon; browsing the surface; and drawing on the Moon.
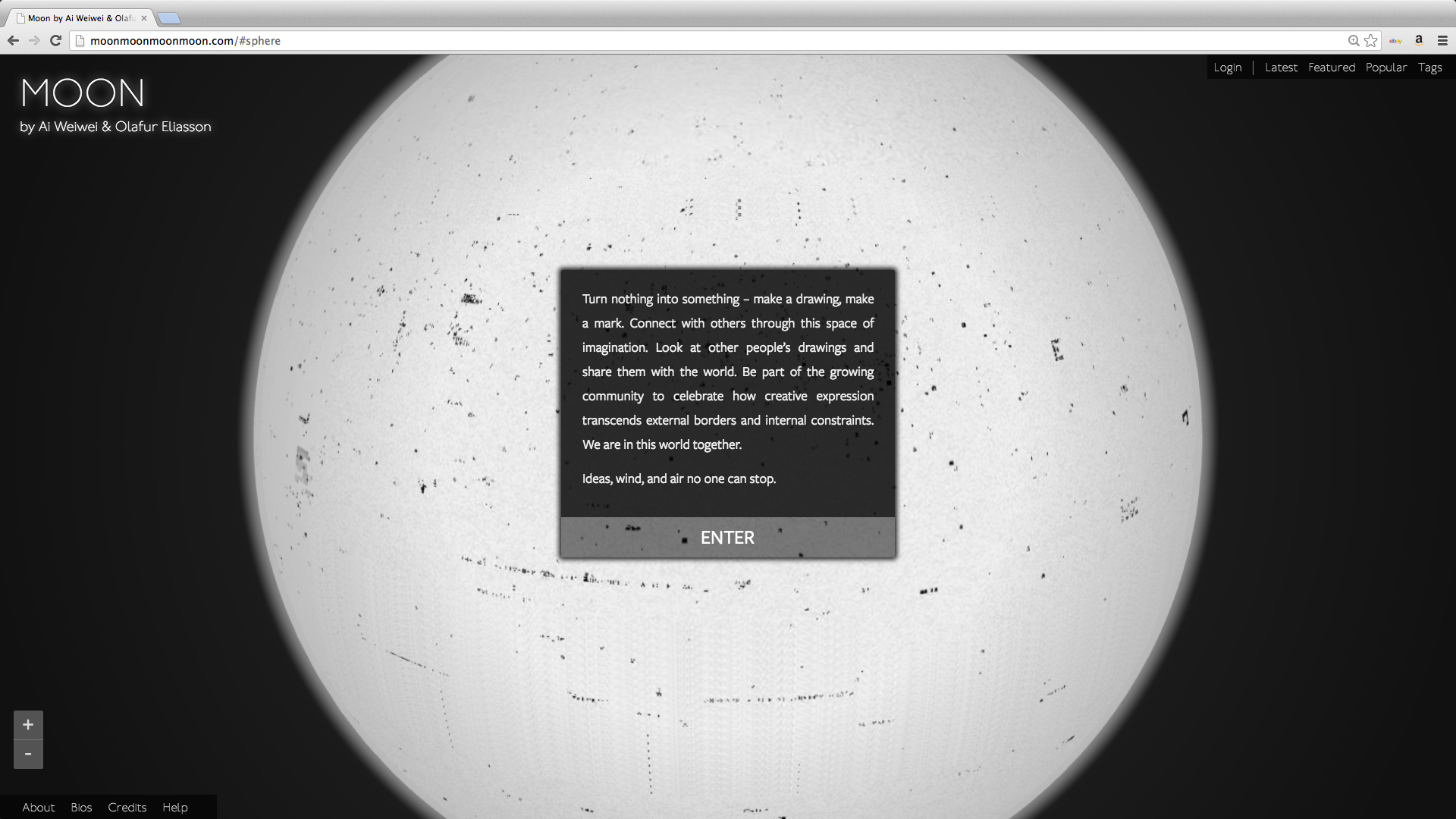
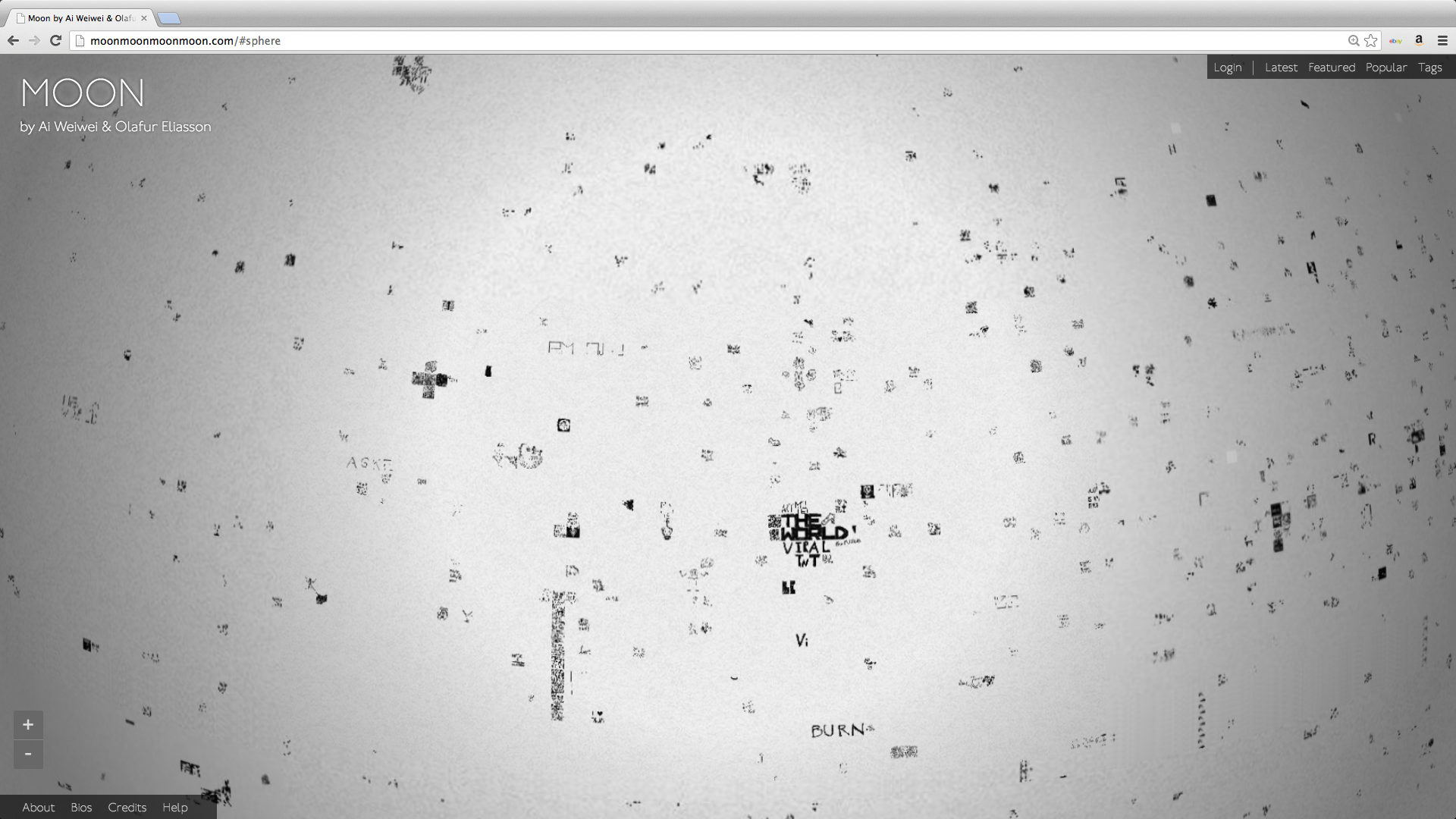
The introduction would include some simple messaging with a ‘call to action’ to ENTER, resulting in an animated big-bang sequence, producing the Moon. For the best rendering, we opted for three.js and shaders to create the atmosphere according to our liking.



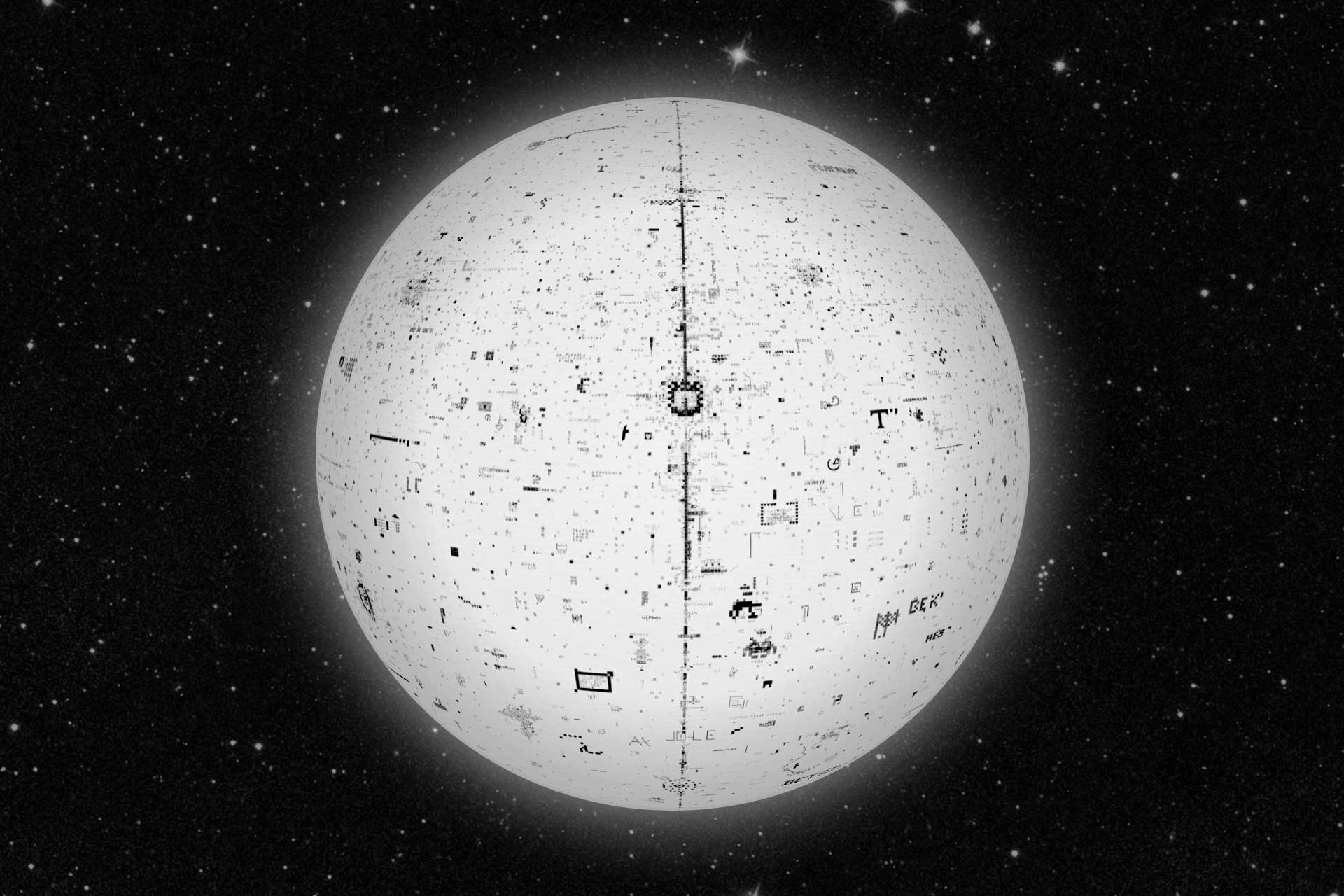
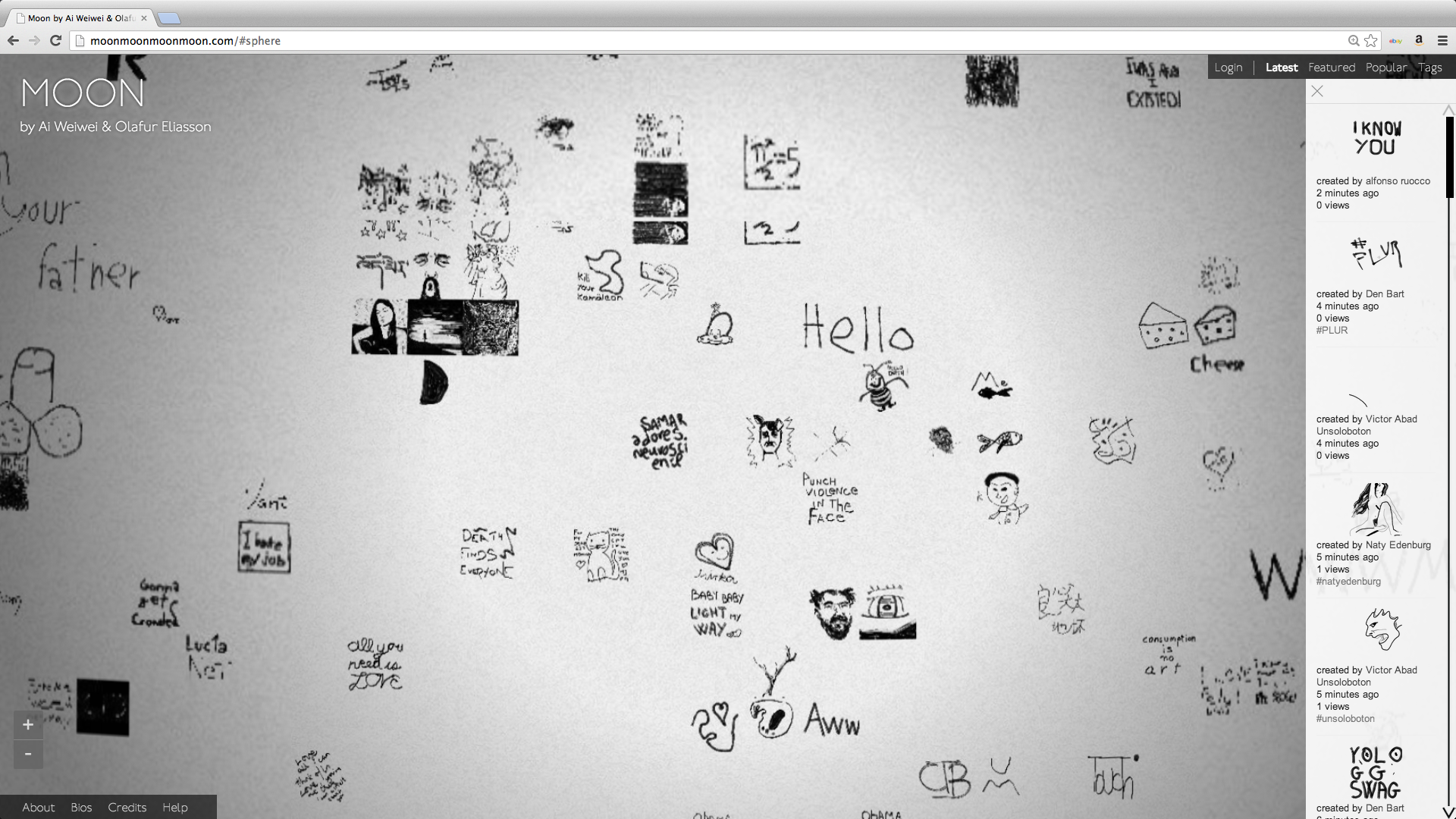
Participants are then invited to explore, rotate, zoom-in and out of the various beds of expression that have already been created. The Moon is a fully interactive sphere. Everyone’s drawing, expression, or saying is preserved.



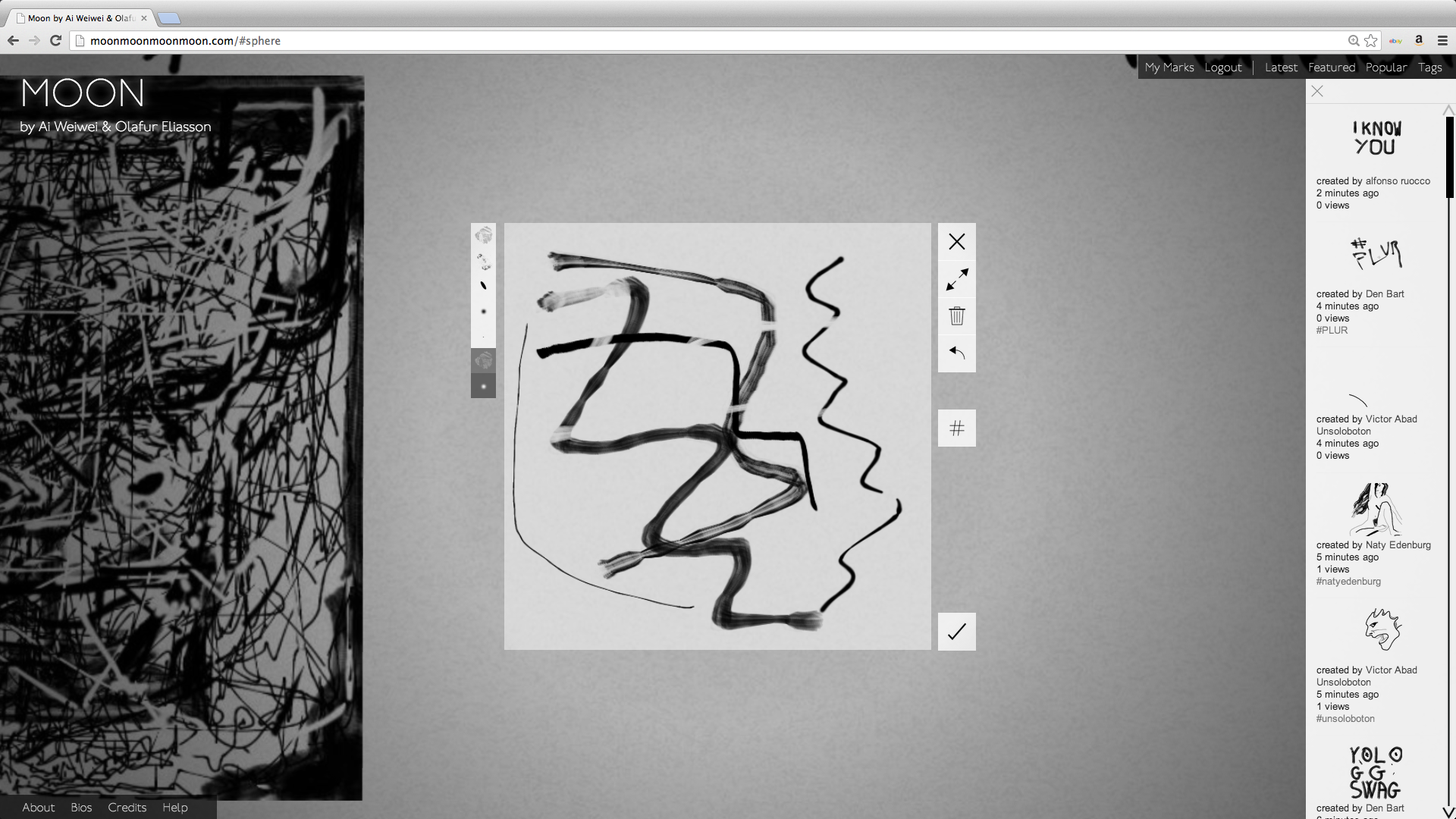
As a final act of impression, participants create a drawing of their own, in their own plot, 1 of a million, to make their mark. For the focus to be on the generated artifacts, I opted for a very simple interface with references to typical canvas-editing applications. The process is simple and straightforward, much like the visual imagery and design and typography.

The resulting drawings were quite interesting as social experiment. Users jockeyed for their own slice of the moon, often creating larger images from aggregate slices.


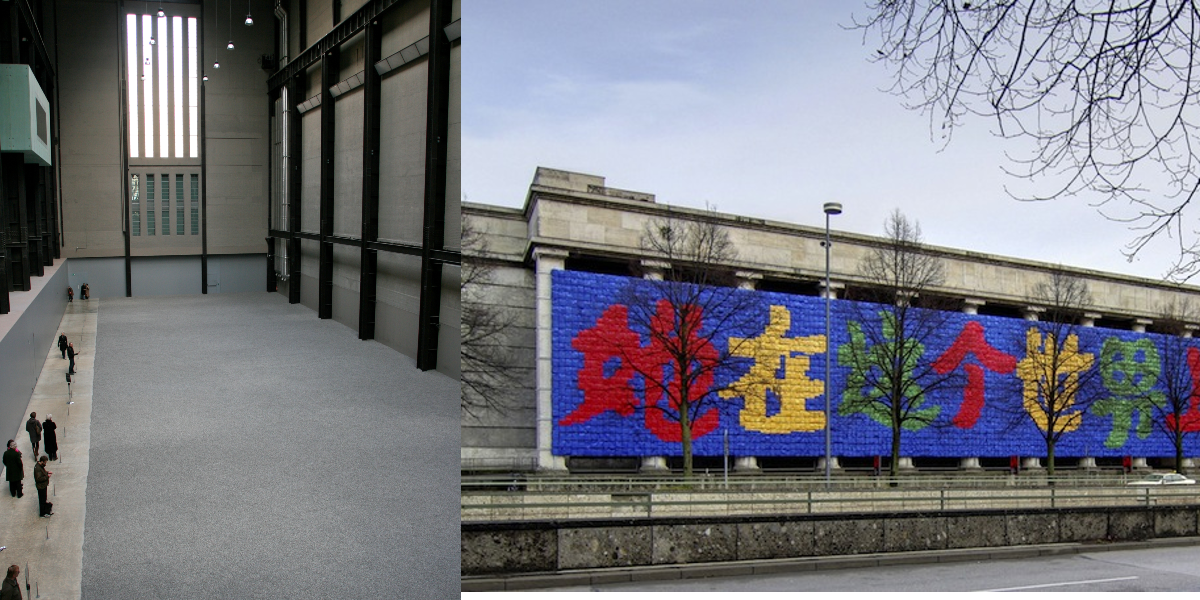
The experience would eventually install inside of the Tate Museum for live action viewing.

There are no walls between you and the moon.
Technologies: Figma, HTML, CSS, Javascript, WebGL, React